블로그 안에 글상자를 사용하여 글을 작성하면 가독성이 향상되고 중요한 부분을 쉽게 캐치할 수 있도록 할 수 있습니다. 이 글에서는 제가 사용하는 메모 앱 옵시디언의 Callout 상자 스타일로 만든 블로그 텍스트 박스를 공유합니다.
블로그 텍스트 박스 활용 예시
용도별로 사용할 수 있도록 옵시디언 메모 앱에 있는 Callout 박스 종류를 전부 만들어 보았습니다.
- 색상, 아이콘 등을 변경하여 용도에 맞게 사용할 수 있습니다.
- 다크모드에서도 사용할 수 있도록 배경 색상에 투명도 값을 주었습니다.
- 구텐베르크 편집기의 열 블록으로 나란히 배치하여 사용하면 예쁩니다.

여기를 클릭하여 텍스트 박스 모든 예시를 확인해 보세요!
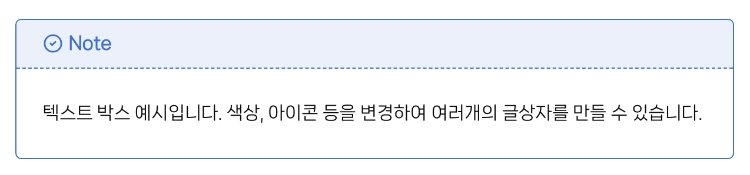
Note
텍스트 박스 예시1
Info
텍스트 박스 예시2
Todo
텍스트 박스 예시3
Danger
텍스트 박스 예시4
Bug
텍스트 박스 예시5
Failure
텍스트 박스 예시6
Success
텍스트 박스 예시7
Tip
텍스트 박스 예시8
Abstract
텍스트 박스 예시9
Warning
텍스트 박스 예시10
Question
텍스트 박스 예시11
Example
텍스트 박스 예시12
Quote
텍스트 박스 예시13
Good
텍스트 박스 예시7
Bad
텍스트 박스 예시6
적용 방법
아래는 파란색 Note 글상자 적용하는 방법입니다.
- 워드프레스 구텐베르크 편집기에서 사용자 정의 HTML 블록을 선택합니다.
- 아래 코드를 복사 붙여 넣고 저장합니다.
★ 자주 사용할 경우, 패턴(동기화X)으로 등록하여 사용하면 편리합니다.
<style>
.info-box-blue {
border: 1px solid rgba(8, 109, 221); /* 테두리 색상 */
padding: 1.5em;
border-radius: 5px;
font-size: 90%;
}
.info-header-blue {
font-weight: bold;
font-size: 100%;
color: rgba(8, 109, 221); /* 텍스트 색상 */
background-color: rgba(8, 109, 221, 0.1); /* 배경 색상 */
padding: 0.3em 0.3em 0.3em 1.5em; /* 패딩 추가 */
border-top-left-radius: 5px; /* 상단 좌측 모서리 둥글게 */
border-top-right-radius: 5px; /* 상단 우측 모서리 둥글게 */
border-bottom: 1px dashed rgba(8, 109, 221);
margin: -1.5em -1.5em 1.5em -1.5em; /* 부모의 패딩과 일치하도록 마진 조정 */
display: flex;
align-items: center;
}
.info-header-blue::before {
content: "";
display: inline-block;
width: 17px;
height: 17px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' fill='none' stroke='%23086ddd' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath d='M17 3a2.85 2.83 0 1 1 4 4L7.5 20.5 2 22l1.5-5.5Z'%3E%3C/path%3E%3Cpath d='m15 5 4 4'%3E%3C/path%3E%3C/svg%3E"); /* SVG 아이콘 */
background-size: contain;
background-repeat: no-repeat;
margin-right: 5px;
}
</style>
<div class="info-box-blue">
<div class="info-header-blue">Note</div>
<div>텍스트 박스 예시입니다.</div>
</div><div>텍스트 박스 예시입니다.</div>안에 원하는 텍스트를 넣으면 됩니다. 끝!- CSS 코드에 달아 놓은 주석을 참고하여 배경 색상, 테두리 색상, 글자 색상 등을 원하는대로 변경하여 사용하세요.
- SVG 아이콘을 사용하지 않을 경우
info-header-blue::before에 적용된 CSS 코드를 삭제하세요.
테마의 추가 CSS 에 스타일을 넣고 div만 패턴으로 만들어 사용하면 되지만 그렇게 할 경우, 모든 페이지에서 위 CSS를 불러오기 때문에 패턴 안에 스타일 태그를 넣는 방식으로 하였습니다. 위 코드를 워드프레스 편집기 HTML 블록에 복사+붙여넣기만 하면 되기 때문에 어려운 부분은 없을 거예요. 궁금한 사항은 댓글로 남겨주세요!